Kali ini saya akan membuat satu lagi tutorial mengenai salah satu fitur yang ada pada template Johny Sompret Banget, yaitu membuat tab view widget per kategori. Sebelumnya saya juga pernah membahas cara membuat simple tabber pada sidebar. Ya rencananya saya nanti akan membuat semua tutorial tentang berbagai fitur yang ada pada template-template buatan saya. Tidak ada yang mesti dirahasiakan, semua fitur akan saya jelaskan satu persatu cara pembuatannya, sehingga ke depannya diharapkan Anda mampu membuat template sendiri, syukur bisa dibagikan kepada teman-teman blogger yang lain atau minimal dipakai sendiri. Dan siapa tahu setelah itu ada yang mau menjadi partner saya dalam membuat template blogger atau paling tidak membuat sebuah tutorial baru untuk bisa dibagikan kepada pengguna blogger, karena selama ini saya bekerja sendirian, bikin tutorial sendiri, bikin template juga sendiri, jadi kalau ada yang mau bantu, silahkan saya sangat berterima kasih sekali.
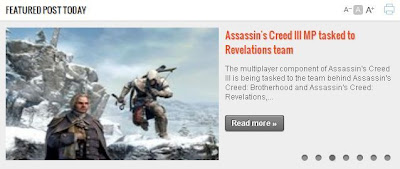
Kembali ke tutorial tab view widget per kategori, widget ini menampilkan 4 post dengan thumbnail dalam tiap satu label atau kategori, untuk lebih jelasnya silahkan lihat gambar di bawah, dan klik demo biar lebih jelas.
Langsung saja pada cara membuatnya :
- Pertama Anda meesti login ke blogger dengan akun Anda
- Kedua pilih blog yang ingin anda tambahkan slider ini.
- Setelah itu masuk ke template >> Edit HTML, kemudian centang expand widget templates
- Untuk berjaga-jaga jika terjadi kesalahan dalam pengeditan nantinya, sebaiknya backup dulu template anda.
- Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]></b:skin> :Karena pada blog demo yang saya gunakan lebar main-wrapper (kolom postingan) adalah 640px maka untuk membungkus tab view widget lebarnya harus sama, yaitu 640px. Anda bisa sesuaikan dengan lebar main-wrapper pada template yang Anda gunakan.
Dan untuk tab viewnya sendiri lebarnya harus dikurangi 2px (1px kanan dan kiri), karena tab ini dibungkus dengan border setebal 1px, sehingga lebarnya menjadi 638px. Lebar tiap satu post disini 146px, jika pada template yang Anda gunakan lebar main-wrapper lebih kecil, maka lebar untuk satu post ini pun juga harus diperkecil sehingga jarak antara bagian sisi kanan dan kiri sama. - Langkah selanjutnya masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head> :Keterangan :Perhatikan URL script warna biru diatas, itu adalah kode script jQuery.min.js seri terbaru yang saya gunakan untuk membuat tab view widget. Jika pada template Anda sudah terdapat jQuery.min.js walaupun serinya berbeda, kode warna biru diatas tidak perlu lagi Anda masukkan. Cukup satu jQuery.min.js yang ada di template, terserah mau seri berapa, kalau bisa versi yang terbaru.Tulisan warna merah : Norah Jones, Diana Krall dan seterusnya adalah judul untuk tab view widget, anda bisa ganti sesuai katehori yang ingin ditampilkan pada widget tersebut. Warna biru (146 dan 95) diatas adalah ukuran lebar dan tinggi thumbnail pada satu post kategori, silahkan ukurannya disesuaikan.
- Kemudian masukkan kode berikut sebelum kode </body> :
- Langkah selanjutnya adalah bagaimana cara menempatkan tab view widget tersebut pada blog kita. Jika Anda ingin meletakkan pada bagian atas sebelum post seperti pada demo, cari kode <div id='main-wrapper'>, kemudian letakkan kode berikut ini dibawahnya :Tulisan warna merah pada kode diatas adalah label atau kategori yang saya tampilkan pada tab view widget, silahkan ganti dengan label Anda sendiri dan sesuaikan dengan judul tab view pada langkah nomer 6 diatas. Dan jika Anda ingin menampilkan widget ini di bawah postingan, letakkan kode tersebut diatas kode berikut ini (jika tidak ada cari yang mirip) :
<!-- spacer for skins that want sidebar and main to be the same height-->
<div class='clear'> </div>
</div> <!-- end content-wrapper --> - Terakhir, save templates dan lihat hasilnya.
Nah itu tadi tutorial membuat tab view widget yang banyak ditanyakan oleh teman-teman blogger pada artikel sebelumnya. Silahkan dicoba, jika masih ada yang kurang jelas silahkan tinggalkan pesan di kotak komentar. Selamat mencoba dan semoga bermanfaat.