Berawal dari seorang sahabat Maspena kalau nggak salah namanya, dia menanyakan template yang saya pakai dan boleh minta nggak? Tentu saja boleh, disini saya ingin berbagi tapi sabar dulu ya, saya lagi memodifikasi template tersebut sehingga cocok dipasang untuk blog dengan konten apapun. Template blog ini aslinya adalah techstop. Tapi menurut saya template ini kurang fleksibel karena hanya bisa digunakan untuk blog dengan konten tutorial atau semacam catatan harian. Sehingga banyak sekali bagian yang mesti dimodifikasi.
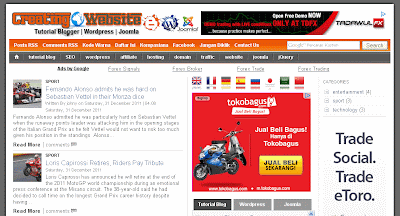
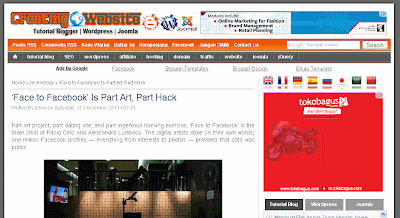
Untuk itu saya mencoba mencari template yang simple saja untuk memodifikasi template yang mirip dengan yang saya pakai sekarang ini. Template Creating Website Modifikasi yang sudah jadi sekarang ini awalnya adalah template Minima dengan dua kolom, kemudian saya bagi menjadi 3 kolom di bagian homepage, dan hanya 2 kolom di bagian post dan page. Tujuan saya membagi menjadi 3 kolom di homepage agar lebih fleksibel, jadi bisa juga dipakai temen-temen yang mempunyai blog dengan konten berita misalnya. Berikut ini screenshot bagian homepage dan postpage (klik gambar untuk memperbesar) :
Ada beberapa perbedaan tampilan template ini dengan yang saya pakai, selain bagian homepage, kotak berlangganan feedburner juga saya rubah sehingga sekarang mejadi satu bagian dengan fitur related post. Jadi lebih memberikan ruang kosong di bagian sidebar. Untuk bagian sidebar lebar, sengaja di bagian bawah tidak saya bagi lagi menjadi dua karena sudah saya sediakan sidebar kecil di bagian homepage.
Oke sekarang saya akan berikan beberapa kode yang mesti dipasang di bagian sidebar sehingga tampilannya mirip dengan blog yang saya pakai sekarang ini :
- Translate gambar bendera (sidebar lebar atas)
Sebenernya tutorialnya sudah banyak beredar di internet, tapi daripada anda susah-susah nyarinya langsung saja saya berikan kode scriptnya untuk dipasang : - Tab ViewPada bagian ini, tab view yang saya pakai masih manual, sekarang sudah banyak cara membuat tab view yang lebih gampang misalnya dengan menambah sentuhan jQuery. Tapi nggak ada salahnya jika kode script yang saya pakai di blog ini saya bagikan kepada anda (Untuk lebih jelasnya bisa dibaca pada tutorial membuat tab view):
- Artikel Terbaru
Kode script yang dipasang :Di bagian paling bawah, ganti URL nya dengan URL blog anda - Untuk membuat huruf awal dalam postingan menjadi besar seperti dalam postingan ini sangat mudah, silahkan baca tutorialnya tentang Membuat Huruf Besar (Drop Cap) pada Awal Postingan.
Sepertinya hanya itu yang mesti dipasang agar mirip dengan blog yang saya pakai ini, untuk bagian lain Anda bisa berkreasi sendiri atau memodifikasi sendiri sesuai dengan selera. Wah iya hampir lupa di bawah ini saya sertakan link dimana anda bisa melihat demo dan bisa mendownloadnya secara gratis.
NB :
- Buat yang menginginkan tampilan template ini dua kolom seperti yang saya pakai, silahkan menuju link ini.
- Setelah anda download dan filenya diekstrak, terdapat dua file xml yang satu dengan menggunakan show/hide comment dan satu lagi tanpa show/hide comment
- Jika ada masalah dengan link downloadnya bisa tanyakan ke kotak komentar atau konfirmasi ke johnytemplate@gmail.com.
- Untuk tutorial Johny Portal masih dalam perbaikan, jadi mohon untuk bersabar
- If there's a problem with your static page in my template please read this Remove Automatic Readmore at Static Page Blogger or re-download it then you can upload the updates one (only for Creating Website and Johny Simple Magazine templates).
- And for Johny Portal, Creating Website and Johny Magazine user template, change this code (post body close to the header):Into :
#crosscol-wrapper{margin:0 auto;padding:0 auto}#crosscol-wrapper{margin:0 auto;padding:5px}

























0 komentar: