Sebelumnya saya minta maaf dulu karena beberapa hari ini hujan dan angin yang terjadi di daerah saya membuat aktivitas online jadi terganggu. Listrik di rumah suka mati kalau ada hujan apalagi ditambah kemarin ada pohon tumbang di jalan masuk menuju rumah jadi ya harap maklum. Buat teman-teman yang belum terjawab pertanyaannya saya harap bersabar dulu. Walaupun begitu saya akan berbagi lagi kepada teman-teman blogger semua meskipun harus menuju warnet, template ini hasil dari utak-atik saya di kantor tadi, mumpung big bos lagi keluar kota. Jadilah dua template warna dasar hitam yang berbeda fungsi, template pertama khusus untuk gallery template dan template kedua tidak ada spesifikasi khusus untuk konten jadi terserah Anda semua mau diisi apa.
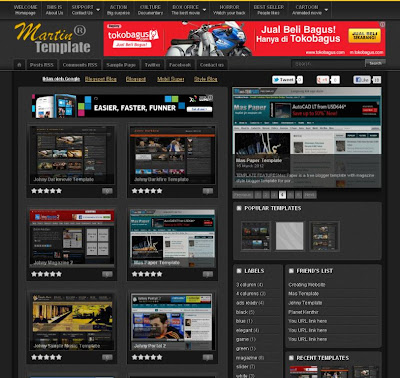
MARTIN TEMPLATE
Template pertama ini saya beri nama Martin Template, di design khusus untuk blog dengan konten galery template tapi jika ada mau isi dengan gellery photo juga silahkan.
- Slider Image Otomatis
Untuk menampilkan slider di homepage, cari kode berikut :numposts1 = 6;
Keterangan :
label1 = "magazine";Angka 6 adalah jumlah image yang ditampilkan pada slider, Anda bisa menggantinya sesuai dengan selera. magazine adalah label atau kategori yang ditampilkan pada slider, Anda juga bisa merubahnya sesuai kebutuhan. - Kotak feedburner di bawah postingan
Cari kode script di bawah ini pada edit HTML (jangan lupa centang expand widget templates) :Keterangan :
Warna biru : ganti dengan alamat feed anda.
Warna merah : ganti dengan URL anda. Ganti URL feed http://feeds.feedburner.com/blogspot/htbgh dengan URL feed Anda.
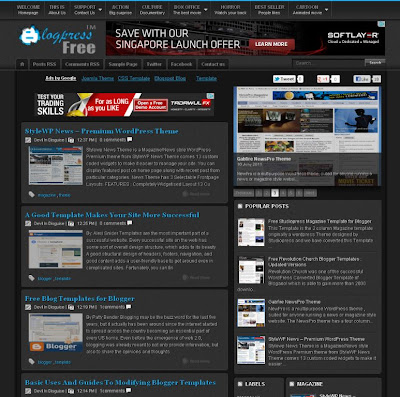
Tidak ada spesifikasi khusus pada template ini kalau template pertama warna dasar hitam dan kuning untuk memperindah tampilan. Blogpress free template warna dasar hitam dan biru gambarnya seperti di bawah :
Untuk pemasangan slider dan mengganti kotak feedburner hampir sama dengan template pertama, jadi tidak ada yang perlu dijelaskan lagi lebih jauh, karena pada dasarnya template ini sangat sederhana seperti pada template-template lain pada umumnya.
Kelebihan dari kedua template ini antara lain Pertama, Navigasi Menu (top menu) paling atas statis maksudnya jika anda scroll ke bawah maka navigasi menu itu akan mengikuti. Kedua lebar kolom post di home page dengan di post page berbeda. Jika anda melihat di homepage agak lebih sedikit sempit dan coba sekarang anda buka di post page, kolom postingan menjadi lebih lebar tetapi dengan sidebar yang lebih kecil. Ketiga, kedua template ini dilengkapi dengan fitur static page (halaman statis), klik sample page pada demo kedua template ini untuk melihat contoh dari static pagenya.
Terus terang saya tidak bisa membuat atau memodifikasi kotak komentar yang keren, jadi kotak komentar seperti pada template-template saya sebelumnya belum menggunakan thread comment. Silahkan modifikasi sendiri sesuai dengan selera. Banyak sekali tutorial dalam memodifikasi kotak komentar blogger di internet anda tinggal pilih sesuai keinginan.
Sepertinya itu dulu yang mau saya share pada sore hari ini, nanti kalau listrik di rumah sudah nyala kita bertemu lagi maklum ini dari warnet sepulang dari kantor. Jadi jika ada pertanyaan mengenai kedua template di atas harap sabar, tapi saya janji sebisa mungkin saya jawab, sekian dan selamat mencoba semoga bermaanfaat maaf kalau kedua template ini jelek dan kesannya asal-asalan.... happy blogging.
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Martin Template
Click this link and read subtitle "Update Template" in that post for the latest updates of Javascript
Blogpress Template
Click this link and read subtitle "Update Template" in that post for the latest updates of Javascript

























0 komentar: