Sekali-kali judulnya pakai bahasa Inggris biar keren, dan mohon maaf kalau judulnya agak sedikit narsis. Karena memang template ini template terbaik yang pernah saya buat, itu dari sudut pandang saya sendiri, entah bagaimana pandangan teman-teman semua. Sebenarnya saya sempat bingung, template ini sudah jadi sejak kemarin. Saya mau cerita sebentar, ternyata template ini ada yang mau beli, tapi dengan syarat template ini tidak dishare secara gratis di internet, tapi kalau ada orang lain yang mau beli lagi baru boleh, alias template ini mesti dibuat premium pemakainya mesti bayar.
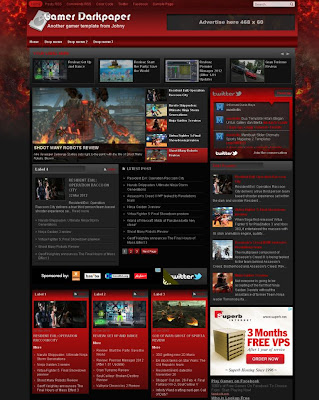
Setelah saya pikir-pikir, kesepakatan gagal. Saya tetap mau share template ini secara gratis. Itu cerita sore tadi, sekarang langsung saja tentang template ini. Namanya Gamer Darkpaper, terus terang saya asal kasih nama ke template ini, lagi nggak ada ide. Secara tampilan sama persis dengan template Mas Paper magazine 2 yang membedakan hanya warna dominan yang ada pada template. Dengan warna dasar hitam dan merah membuat template ini kelihatan lebih hidup daan menyala, biar orang yang melihat ngantuknya jadi ilang. Template ini saya desain khususnya untuk para pecinta games (seperti saya) tapi kalau mau diisi dengan konten lain silahkan saja. Fiturnya juga sama persis yang membedakan hanya pada kotak feedburner dan related artikel yang ada di bawah postpage. Saya akan ulang lagi tutorialnya disini
Fitur :
- Slider carousel dan featured slider otomatis
- Multi level drop down menu.
- Automatic widget per category
- Pagination ready
- Ads ready dan widget twitter
- Dan masih banyak lagi
Menuju ke layout >> add gadget masukkan kode ini pada kotak HTML/Javascript :
Perhatikan tulisan warna biru diatas, itu adalah label yang saya masukkan pada slider. Silahkan anda ganti sesuai keinginan.
Widget Label
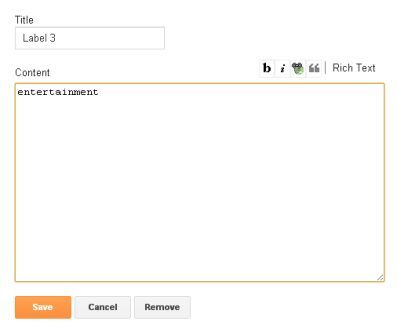
Perhatikan layout template diatas, untuk kolom Your label here, Label 1, Label 2, Label 3 sampai dengan Label 6 Anda tinggal masukkan label pada kotak HTML/Javascript seperti contoh gambar di bawah ini :
Untuk contoh dari gambar diatas, label 3 Anda ganti dengan judul widget. entertainment silahkan diganti dengan label Anda sendiri. Perlu diingat besar kecil huruf harus sama dengan label yang sudah Anda buat sebelumnya. Jadi disini anda tinggal memasukkan label bukan kode script, misalnya sport, news, culture dan lain-lain ke dalam kotak HTML/Javascript, kemudian sve lihat hasilnya.
Twitter Widget
Twitter widget untuk template ini sedikit berbeda dengan versi sebelumnya, tapi pemasangannya sama. Untuk membuat twitter widget masukkan kode di bawah ini pada kotak HTML/Javascript :Ganti maskolis dengan twitter username anda.
Kotak feedburner di bawah postingan
Cari kode script di bawah ini pada edit HTML (jangan lupa centang expand widget templates) :
Keterangan :
Warna biru : ganti dengan alamat feed anda.
Warna merah : ganti dengan URL anda.
Ganti juga URL feed http://feeds.feedburner.com/blogspot/htbgh dengan URL feed Anda.
Saran saya, dalam menggunakan template ini. Buka xml template ini, terus copy ke notepad kemudian buka Edit HTML template, kemudian copykan yang ada di notepad kesitu. Setelah itu save templates >> deleted widget. Langkah selanjutnya masuk ke layout, kosongkan semua widget kecuali, Your label here, Label 1 sampai dengan Label 6 jangan dihapus. setelah itu preview template. Hal ini dilakukan agar kode bawaan template lama tidak ikut sehingga mempersulit dalam penataan widget nantinya. Baru kemudian pasang widgetnya satu persatu. Setelah normal silahkan template ini dimodifikasi sesuka hati. Dan yang perlu diingat template ini banyak sekali menggunakan kode javascript, jadi jika Anda ingin memasukkan widget baru yang juga menggunakan javascript, lihat dulu apakah ada kode yang sama meskipun serinya berbeda. Pakai saja salah satunya. Selamat mencoba dan semoga bermanfaat...... happy weekend
Iklan template baru, kalau ada yang mau dishare kalau nggak ada dipakai sendiri (serba otomatis dari mulai slider sampai ke recent categories_tinggal masukin label ke widget)
Mohon jangan dihilangkan atau diganti kredit link yang ada di bagian bawah sebelah kanan, kalau yang kiri ada tiga itu silahkan diganti dengan bloglist Anda nggak apa-apa
Salam - Johny Template
Widget Label
Perhatikan layout template diatas, untuk kolom Your label here, Label 1, Label 2, Label 3 sampai dengan Label 6 Anda tinggal masukkan label pada kotak HTML/Javascript seperti contoh gambar di bawah ini :
Untuk contoh dari gambar diatas, label 3 Anda ganti dengan judul widget. entertainment silahkan diganti dengan label Anda sendiri. Perlu diingat besar kecil huruf harus sama dengan label yang sudah Anda buat sebelumnya. Jadi disini anda tinggal memasukkan label bukan kode script, misalnya sport, news, culture dan lain-lain ke dalam kotak HTML/Javascript, kemudian sve lihat hasilnya.
Twitter Widget
Twitter widget untuk template ini sedikit berbeda dengan versi sebelumnya, tapi pemasangannya sama. Untuk membuat twitter widget masukkan kode di bawah ini pada kotak HTML/Javascript :
Kotak feedburner di bawah postingan
Cari kode script di bawah ini pada edit HTML (jangan lupa centang expand widget templates) :
Warna biru : ganti dengan alamat feed anda.
Warna merah : ganti dengan URL anda.
Ganti juga URL feed http://feeds.feedburner.com/blogspot/htbgh dengan URL feed Anda.
Saran saya, dalam menggunakan template ini. Buka xml template ini, terus copy ke notepad kemudian buka Edit HTML template, kemudian copykan yang ada di notepad kesitu. Setelah itu save templates >> deleted widget. Langkah selanjutnya masuk ke layout, kosongkan semua widget kecuali, Your label here, Label 1 sampai dengan Label 6 jangan dihapus. setelah itu preview template. Hal ini dilakukan agar kode bawaan template lama tidak ikut sehingga mempersulit dalam penataan widget nantinya. Baru kemudian pasang widgetnya satu persatu. Setelah normal silahkan template ini dimodifikasi sesuka hati. Dan yang perlu diingat template ini banyak sekali menggunakan kode javascript, jadi jika Anda ingin memasukkan widget baru yang juga menggunakan javascript, lihat dulu apakah ada kode yang sama meskipun serinya berbeda. Pakai saja salah satunya. Selamat mencoba dan semoga bermanfaat...... happy weekend
Iklan template baru, kalau ada yang mau dishare kalau nggak ada dipakai sendiri (serba otomatis dari mulai slider sampai ke recent categories_tinggal masukin label ke widget)
Mohon jangan dihilangkan atau diganti kredit link yang ada di bagian bawah sebelah kanan, kalau yang kiri ada tiga itu silahkan diganti dengan bloglist Anda nggak apa-apa
Salam - Johny Template
Karena dari template yang kemarin masih ada yang error dalam penataan widget, isi semua Label 1 sampai dengan Label 6 dan usahakan dalam meletakkan label, pilih yang jumlahnya minimal 5. Sehingga untuk blog yang baru dan belum memiliki banyak postingan, penataan widget akan tersusun ke bawah, jadi perbanyak postingan dan label terlebih dahulu sebelum mengajukan pertanyaan.
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Click this link and read subtitle "Update Template" in that post for the latest updates of Javascript


























0 komentar: