Judulnya keren ya, Dua Template Asal Jadi, ya inilah dua template yang saya buat sambil sedikit pusing karena banyaknya kerjaan. Yang pertama namanya Johny Backup, saya juga tidak tahu dapat nama ini darimana tapi yang jelas template ini terinspirasi dari tampilan template Joomla Sportapolis yang dibuat pada tahun 2009 oleh shape5.com. Template yang kedua Johny Bingung, bingung karena mau dikasih nama apa. Kedua template ini seperti biasa dilengkapi dengan slider otomatis, anda tidak perlu lagi memasukkan satu-persatu URL dan keterangan post ke dalamnya. Dan tentu saja saya bagikan secara cuma-cuma kepada teman-teman blogger semua, sekalian buat melengkapi koleksi template Anda.
Johny Backup
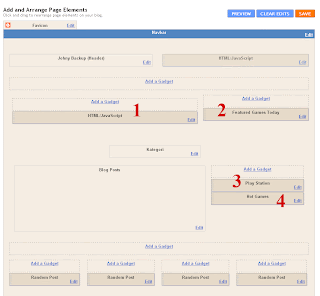
Template ini seperti dijelaskan diatas, tampilannya hampir sama dengan template Joomla Sportapolis, tapi lebih sederhana karena banyak fitur yang saya kurangi karena keterbatasan saya dalam mengolah sebuah template. Untuk pemasangan widgetnya pertama anda harus perhatikan struktur layoutnya seperti gambar berikut :
Perhatikan keempat angka diatas, berikut cara pengisiannya :
- Kolom widget nomer 1, adalah slider. Masukkan kode berikut ini ke dalamnya :Keterangan :Perhatikan tulisan warna biru diatas, itu adalah label yang saya masukkan pada slider. Silahkan anda ganti dengan label Anda.
- Kolom widget nomer 2, adalah label category otomatis di sebelah slider. Anda tinggal memasukkan/ketik label anda pada kotak tersebut, seperti gambar dibawah ini :Dari gambar diatas hot games adalah label yang saya masukkan ke dalam widget tersebut, silahkan Anda ganti dengan label Anda.
- Widget nomer 3 dan 4, adalah widget category thumbnail biasa yang masih semi otomatis. Saya buat demikian agar tampilannya agak berbeda dan tidak monoton. Untuk menampilkannya masukkan kode dibawah ini pada kotak HTML/Javascript nomer 3 dan 4 :Keterangan :Warna merah : adalah label atau kategori yang ditampikan pada sidebar. Anda bisa menggantinya dengan label anda sesuaikan dengan kebutuhan.Warna biru : Ganti URL dengan URL blog anda.
- Untuk mengganti email berlangganan yang ada di bawah navigasi, cari kode dibawah ini pada Edit HTML (jangan lupa untuk mencentang kotak expand widget templates) :Keterangan :
Warna biru : ganti dengan alamat feed anda. - Untuk mengganti iklan yang ada di bawah postingan, masuk ke Edit HTML lalu cari kode berikut (kode ini tidak akan muncul jika anda tidak mencentang kotak expand widget templates) :Tulisan warna biru diatas adalah kode iklan yang ada di bawah postingan blog demo, silahkan Anda ganti dengan iklan Anda ukuran 468 x 60 px.
Template ini saya desain khususnya untuk konten review film atau game, tapi Anda bisa juga memakainya untuk konten lain. Template sama namanya nggak nyambung blasss..... Namanya juga orang bingung jadi ya terserah mau dikasih nama apa... hehehehehe. Untuk pemasangan widget perhatikan layout template ini seperti gambar di bawah :
- Pada template ini hanya ada tiga widget yang perlu diperhatikan, widget nomer satu adalah slider atau di layout namanya Featured content slider. Cara pemasangannya anda tinggal memasukkan atau ketik label yang ingin ditampilkan, seperti pada nomer 2 diatas :
Label yang saya masukkan disini adalah review, silahkan diganti dengan label anda sendiri. - Untuk widget nomer 2 dan 3, cara pemasangannya sama dengan langkah nomer 3 pada template Johny Backup diatas. Demikian juga untuk mengganti email berlangganan, sama seperti langkah nomer 4 diatas.
- Karena template ini menggunakan model kotak komentar yang sudah dimodifikasi, untuk mengaktifkan fungsi reply anda harus cari kode dibawah ini pada Edit HTML, sekali lagi jangan lupa untuk centang kotak expand widget templates :
Warna merah pada kode diatas adalah ID blog demo, Anda harus ganti dengan ID blog anda yang terletak pada browser jika anda masuk ke dashbord, seperti gambar di bawah ini :<a expr:href='"https://www.blogger.com/comment.g?blogID=4900105838884725772&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a> - Untuk mengganti iklan yang ada di bawah postingan (sebelah related post), masuk ke Edit HTML lalu cari kode berikut (kode ini tidak akan muncul jika anda tidak mencentang kotak expand widget templates) :Tulisan warna biru diatas adalah kode iklan yang ada di bawah postingan blog demo, silahkan Anda ganti dengan iklan Anda ukuran 300 x 250 px.
Itu tadi dua template asal jadi yang saya bagikan kepada teman-teman blogger pada pagi hari ini, mohon maaf sebelumnya kalau tidak begitu menarik, Jika ada pertanyaan silahkan tinggalkan pesan di kotak komentar, selamat mencoba dan semoga bermanfaat.
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Johny Backup
I suggest you to save any javascript in this template with your own Google Code or another file hosting for better result. Read this tutorial to save Javascript in to your own Google Code.
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Johny Backup
- Find this code in Edit HTML :
<script src='http://kauman.googlecode.com/files/related-image.js' type='text/javascript'/>
Change with this code :<script src='https://masolis-javascript.googlecode.com/svn/trunk/related-post.js' type='text/javascript'/> - This code for page navigation
<script src='http://johnytemplate.googlecode.com/files/pagenav.js.js' type='text/javascript'/>
Replaces with this code :
<script src='https://masolis-javascript.googlecode.com/svn/trunk/navigasi.js' type='text/javascript'/> - This code for label :
<script src='http://jamu-martin.googlecode.com/files/label.js' type='text/javascript'/>
Change with this code :
<script src='https://masolis-javascript.googlecode.com/svn/trunk/label.js' type='text/javascript'/> - And find this too :
<script src='http://kauman.googlecode.com/files/jquery-ui.min.js' type='text/javascript'/>
Change with this code :<script src='https://masolis-javascript.googlecode.com/svn/trunk/jquery-ui.min.js' type='text/javascript'/> - The last one :
<script src='http://kauman.googlecode.com/files/johnybackup.js' type='text/javascript'/>
Change with this code :
<script src='https://masolis-javascript.googlecode.com/svn/trunk/backup.js' type='text/javascript'/>
- Find this code in Edit HTML :
<script src='http://kauman.googlecode.com/files/slider.js' type='text/javascript'/>
Change with this code :
<script src='https://masolis-javascript.googlecode.com/svn/trunk/slider.js' type='text/javascript'/> - This code for related post<script src='http://jamu-martin.googlecode.com/files/related-martin.js' type='text/javascript'/>Change with this code :<script src='https://masolis-javascript.googlecode.com/svn/trunk/relatedpost.js' type='text/javascript'/>
- This code for page navigation<script src='http://jamu-martin.googlecode.com/files/page%20navigation.js' type='text/javascript'/>Replaces with this code :<script src='https://masolis-javascript.googlecode.com/svn/trunk/pagination.js' type='text/javascript'/>
- This code for label :
<script src='http://jamu-martin.googlecode.com/files/label.js' type='text/javascript'/>
Change with this code :
<script src='https://masolis-javascript.googlecode.com/svn/trunk/label.js' type='text/javascript'/> - The last one :
<script src='http://kauman.googlecode.com/files/johnybingung.js' type='text/javascript'/>
Change with this code :
<script src='https://masolis-javascript.googlecode.com/svn/trunk/bingung.js' type='text/javascript'/>
I suggest you to save any javascript in this template with your own Google Code or another file hosting for better result. Read this tutorial to save Javascript in to your own Google Code.






























0 komentar: