Untuk temen-temen yang ingin membuat blog/situs berita, saya ada satu template keren yang mungkin cocok dipasang di blog anda. Langsung saja ya, karena sudah malem ngantuk nih besok mesti kerja. Di bawah ini screenshotnya (klik gambar untuk memperbesar) :
Bagian Header
Bagian Footer
Cara pasangnya sangat mudah tinggal filenya diekstrak dulu, kemudian upload. Jika ada yang masih bingung nanti saya buat tutorialnya. Malam semua.... zzzzzzzzzzzzzzzzzzzz.
Kode script untuk slider
Ganti semua URL gambar dan judul dengan url yang ingin anda tampilkan dalam slideshow
Kode Script untuk Label/kategori sidebar
Masukkan kode di bawah ini ke dalam kotak HTML/Javascript :
Mengganti kotak pencarian (search) adsense
Ganti dengan kotak pencarian Adsense dengan yang sudah Anda buat, jangan lupa kodenya di parse dulu
Mengganti Adsense di postingan
Cari kode ini, letaknya di bawah kode ini <div style="color: #333333; font: italic 12px Georgia; margin-top: 10px; padding: 8px 10px 8px 70px;">
Setelah ketemu ganti dengan kode adsense anda ukuran 468 x 60 (kode adsense di parse dulu)
dan Anda ganti dengan kode berikut :
Terakhir save templates
Note :
Read More --►
Bagian Header
Bagian Footer
Cara pasangnya sangat mudah tinggal filenya diekstrak dulu, kemudian upload. Jika ada yang masih bingung nanti saya buat tutorialnya. Malam semua.... zzzzzzzzzzzzzzzzzzzz.
Kode script untuk slider
Kode Script untuk Label/kategori sidebar
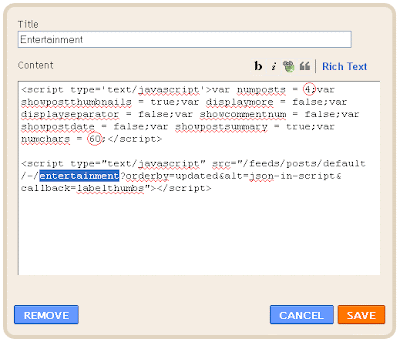
Masukkan kode di bawah ini ke dalam kotak HTML/Javascript :
Ganti entertainment yang saya kasih warna biru dengan label/kategori yang anda inginkan. Perhatikan angka yang saya lingkari dari gambar di atas, angka 4 adalah jumlah kategori yang ditampilkan dan 60 adalah jumlah karakter huruf yang ditampilkan dalam satu judul, untuk lebih jelasnya anda silahkan baca tutorial cara memasang kategori tertentu dengan thumbnail. Oya jangan lupa dikasih judul widget, contoh : Entertainment
Mengganti kotak pencarian (search) adsense
Anda harus membuat kotak pencarian Google Adsense terlebih dahulu di akun Adsense anda. Kemudian setelah membuatnya, cari kode di bawah ini (dibawah kode <div style="float: right; padding: 0px 6px 0pt 0pt;"> )
Mengganti Adsense di postingan
Cari kode ini, letaknya di bawah kode ini <div style="color: #333333; font: italic 12px Georgia; margin-top: 10px; padding: 8px 10px 8px 70px;">
Mohon maaf sebelumnya, karena banyak sekali kekurangan dari template ini, saya memodifikasi lagi agar lebih dinamis dan mudah dipakai. Slider pada template ini dirubah menjadi otomatis, jadi anda tidak perlu lagi untuk memasukkan keterangan dan URL nya satu persatu, tinggal mengganti kategori yang ingin dimasukkan pada slider. Untuk keterangan lebih lengkap ada disini. Pengaturan kolom juga lebih tertata rapi. Saya menghilangkan kotak feedburner dan related post di bawah postingan, karena banyak sekali pengguna yang meminta untuk dihilangkan saja. Untuk selanjutnya Anda bisa download ulang link yang ada di bawah.
Karena sesuatu hal, tempat penyimpanan saya di google code tidak bisa dibuka. Oleh karena itu news ticker pada template ini tidak bisa berjalan seperti semula. Untuk mengatasinya Anda harus mengganti kode berikut ini pada posisi edit HTML, kemudian cari kode di bawah ini :
<script src='http://maskolis.googlecode.com/files/ticker.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/newsticker.js' type='text/javascript'/>
Terakhir save templates
Note :
- If there's a problem with your static page in my template please read this Remove Automatic Readmore at Static Page Blogger
- And for Johny Portal, Creating Website and Johny Magazine user template, change this code (post body close to the header):Into :
#crosscol-wrapper{margin:0 auto;padding:0 auto}#crosscol-wrapper{margin:0 auto;padding:5px}