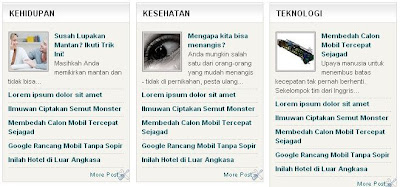
Wah judulnya kurang pas kayaknya ya...? Bodo amat, yang penting isinya. Kali ini saya akan memberikan satu lagi tutorial blogger tentang membuat widget per label dengan hanya satu thumbnail pada bagian paling atas dan di bawahnya menampilkan judul saja, untuk lebih jelasnya silahkan lihat screenshot gambar dibawah. Biasanya widget ini banyak digunakan oleh blog konten berita, salah satu fungsi widget ini untuk memudahkan para pembaca untuk mengeksplorasi tiap kategori yang ada dan bisa juga untuk meringkas ruang pada sebuah template. Sebenarnya tutorial ini sudah lama tapi karena banyak yang tanya di kotak komentar maupun di email, tidak ada salahnya jika saya perjelas lagi di artikel ini. Cara membuat widget per label yang saya gunakan disini sebenarnya mudah dan hanya menggabungkan antara tutorial membuat label atau kategori dengan thumbnail dan membuat widget label yang hanya menampilkan judul saja.
Jika Anda lihat pada template Mas Paper atau Johny Portal 2, di bagian tertentu pada template itu terdapat widget yang menampilkan label dengan susunan satu judul dengan thumbnail dan summary, dan dibawahnya list dari label yang sama tetapi hanya menampilkan judulnya saja. Cara membuatnya adalah sebagai berikut :
- Pertama yang mesti Anda lakukan adalah login ke blogger dengan akun Anda
- Setelah itu pilih blog yang ingin anda tambahkan widget ini.
- Masuk ke template >> Edit HTML, kemudian centang expand widget templates
- Untuk berjaga-jaga agar tidak terjadi kesalahan dalam pengeditan nantinya, backup dulu template anda.
- Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]></b:skin> :Perhatikan tulisan warna biru diatas, itu adalah lebar dan tinggi thumbnail image.
- Selanjutnya masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head> :Jika kode script diatas terlalu panjang, Anda bisa simpan di tempat penyimpanan Google Code Anda sendiri atau gunakan kode script di bawah ini yang sudah saya ringkas di Google Code.
<script src='http://yourjavascript.com/425111422721/label.js' type='text/javascript'/>
- Setelah itu save templates, kemudian menuju ke layout pilih kotak yang akan ditambahkan widget ini. Klik add gadget >> HTML/Javascript masukkan kode berikut ini kedalamnya :Keterangan :
Warna biru : adalah label atau kategori yang ditampikan, Anda bisa menggantinya dengan label anda sesuaikan dengan kebutuhan.
Warna merah : Ganti URL dengan URL blog anda.
Selanjutnya save dan lihat hasilnya.
Tampilan dari widget ini mengikuti kode CSS sidebar (jika Anda meletakkan di sidebar) pada template yang Anda pakai. Kode CSS yang digunakan pada pembuatan widget ini hanya digunakan untuk mengatur tampilan thumbnail.
Demikian tadi tutorial jadul mengenai membuat widget per label kali ini, jika masih ada yang kurang jelas silahkan tinggalkan pesan di kotak komentar, selamat mencoba dan semoga bermanfaat.