Template ini memenuhi permintaan dari beberapa teman blogger pada kotak komentar yang menginginkan ada tambahan untuk tampilan grid dan list style pada postingan di homepage. Saya membuat template toko online ini bukan karena banyak peminatnya tapi lebih karena memenuhi permintaan dari teman. Tanpa mereka juga blog saya ini tidak akan berkembang, untuk itu pada kesempatan ini saya pribadi mengucapkan terima kasih yang sebesar-besarnya kepada teman-teman blogger semua yang telah sudi mampir dan berkunjung ke blog saya ini, dan tak lupa juga untuk para pengguna template buatan saya, terima kasih sudah memberikan apresiasi yang begitu tinggi kepada saya. Kalau disuruh memilih, saya lebih suka membuat template biasa, karena disamping lebih mudah, tampilan bisa lebih variatif, beda sama template toko online yang tampilannya melulu berbentuk gallery produk. Terus terang untuk membuat template toko online diperlukan waktu yang lebih lama. Tapi saya jangan disuruh membuat atau convert template yang persis seperti situs-situs yang sudah jadi, maksudnya kemarin ada yang minta dibuatkan template yang seperti Mashable, kompas, dan lain-lain... ogah saya, serius
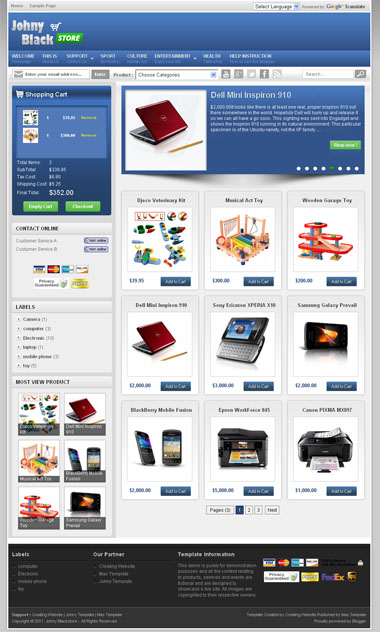
Sebenarnya template ini hanya modifikasi dari template toko online saya sebelumnya Johny Blackstore, tambahan fitur grid dan list disini saya memakai jQuery Cookies buatan Sebastian Sulinski dari SSD Tutorial (klik link untuk tutorial membuat grid and list view). Slider yang saya pakai disini juga masih sama hanya ukurannya lebih besar dan ada tambahan thumbnail untuk fungsi pagination.
Sebenarnya template ini hanya modifikasi dari template toko online saya sebelumnya Johny Blackstore, tambahan fitur grid dan list disini saya memakai jQuery Cookies buatan Sebastian Sulinski dari SSD Tutorial (klik link untuk tutorial membuat grid and list view). Slider yang saya pakai disini juga masih sama hanya ukurannya lebih besar dan ada tambahan thumbnail untuk fungsi pagination.
Fitur yang terdapat dalam template Johny Magstore :
- Shopping Cart dari wojodesign.com
- Grid and list view dari SSD Tutorial
- Simple Image Panner and Zoomer v1.1 dari Dynamicdrive
Dalam membuat postingan, perhatikan struktur kode di bawah ini :
Keterangan :<div class="product_image">
<div class="pancontainer" data-orient="center" data-canzoom="yes" style="width:150px; height:150px;">
<img border="0" class="item_thumb" src="product_image.jpg" /></div>
<span class="item_price">$00.00</span> </div>
<div class="product_describe">
Descriptions... </div>
Warna merah : masukkan url gambar produk anda pada kode warna merah diatas. Pilih gambar yang ukuran pixel nya sedang, antara 200 - 300 px.
Warna kuning : harga produk
Warna biru : deskripsi dari produk
Kode diatas adalah kode yang harus anda awali dalam membuat postingan terbaru, dan untuk memudahkan agar Anda tidak berulang kali copy paste kode tersebut sewaktu membuat artikel terbaru, masukkan kode tersebut pada kolom post template. Masuk ke setting, pilih posts and comments >> post template. Klik add, setelah itu masukkan kode diatas pada kotak kosong seperti gambar dibawah, terakhir save setting.
Shopping Cart
Fitur Shopping Cart masih menggunakan simplecart dari wojodesign.com. Dan hanya support untuk top currency, antara lain : Dollar, Poundsterling dan Euro. Untuk mengganti akun Paypal yang terdapat pada blog demo ini dengan akun Paypal Anda, cari kode dibawah ini :
Ganti email warna merah diatas dengan email Anda (email yang sudah didaftarkan di Paypal).<script type='text/javascript'>simpleCart.email = "johnytemplate@gmail.com";simpleCart.checkoutTo = PayPal;simpleCart.currency = USD;simpleCart.taxRate = 0.02;simpleCart.shippingFlatRate = 3.25;simpleCart.shippingQuantityRate = 1.00;simpleCart.cartHeaders = ["thumb_image" , "Quantity_input" , "Total", "remove" ];</script>
Fitur Pendukung
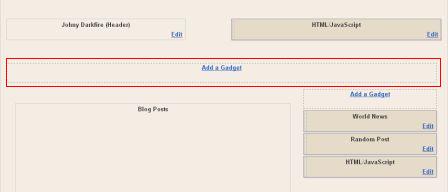
Slider yang saya pasang pada template ini bekerja otomatis berdasarkan label yang Anda masukkan pada kotak HTML/Javascript. Perhatikan gambar di bawah ini :
Dari gambar diatas lihat kolom kotak merah, klik Edit pada widget featured content slider, setelah terbuka jendela baru masukkan atau ketik label yang ingin ditampilkan pada slider, lihat gambar di bawah ini :
Dari gambar diatas saya memasukkan label Electronic yang akan muncul pada slider, Anda bisa ganti sesuai keinginan. Untuk lebih jelasnya silahkan baca tutorial dalam membuat slider ini disini.
Dua navigasi pada template ini semuanya harus memasukkan manual, tidak seperti pada template sebelumnya terdapat satu navigasi khusus untuk halaman statis, meskipun begitu template ini sudah support dengan static page (halaman statis).
Untuk merubah simbol currency dari $ (dollar) menjadi Rp (rupiah) pada widget shopping cart :
- Cari URL script ini di Edit HTML :
http://kauman.googlecode.com/files/WojosimpleCart-USD.js
Setelah ketemu ganti dengan URL script berikut :https://masolis-javascript.googlecode.com/svn/trunk/magstorecart-rupiah.js
- Langkah selanjutnya, masih pada Edit HTML ganti USD pada kode ini :
simpleCart.currency = USD;
menjadisimpleCart.currency = IDR;
Terakhir save templates, dan currency anda akan berubah menjadi rupiah. Tapi perlu diingat disini, itu hanya sekedar penggantian currency saja, tidak bisa untuk melakukan checkout atau pembayaran langsung lewat Paypal. Karena Paypal belum menerima Rupiah sebagai alat pembayaran.
Disini sudah saya siapkan dua tombol dibawah gambar produk di homepage yaitu add to cart dan view detail, jika tidak ingin memakai shopping cart sebagai alat transaksi. Anda tinggal rubah tombol add to cart menjadi order dan arahkan ke direct link halaman formulir order yang sudah anda buat, misalnya seperti ini (contoh form ini dibuat menggunakan docs google). Jika anda menggunakan form order untuk transaksi penjualan, fitur shopping cart tidak terpakai, jadi hapus semua script CSS dan javascript untuk shopping cart pada template ini. Selamat mencoba dan semoga bermanfaat
Disini sudah saya siapkan dua tombol dibawah gambar produk di homepage yaitu add to cart dan view detail, jika tidak ingin memakai shopping cart sebagai alat transaksi. Anda tinggal rubah tombol add to cart menjadi order dan arahkan ke direct link halaman formulir order yang sudah anda buat, misalnya seperti ini (contoh form ini dibuat menggunakan docs google). Jika anda menggunakan form order untuk transaksi penjualan, fitur shopping cart tidak terpakai, jadi hapus semua script CSS dan javascript untuk shopping cart pada template ini. Selamat mencoba dan semoga bermanfaat
Dari beberapa komentar yang masuk, ada yang menginginkan untuk menampilkan nama barang yang ada di shopping cart, untuk itu silahkan di download ulang template ini sudah saya updates dengan menampilkan nama barang (lihat demo)
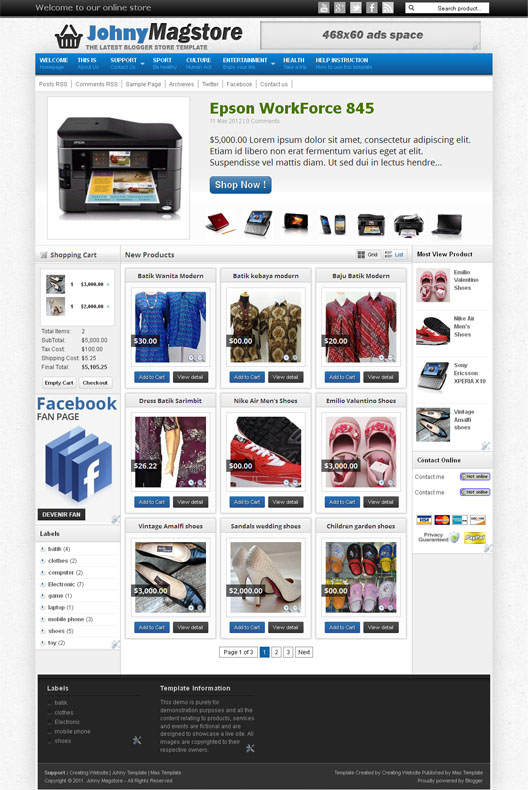
Template toko online Johny Blackstore
Dua template Toko Online tanpa shopping cart
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Click this link and read subtitle "Update Template" in that post for the latest updates of Javascript