Bagi teman-teman yang suka dengan game, kali ini saya menyediakan satu lagi template untuk para gamer mania. Template ini saya beri nama Johny Darkgamer, sesuai dengan warnanya yang hitam dan hanya sedikit warna kuning orange sekedar memperindah tampilan. Fitur template ini sangat sederhana, di bawah header saya meletakkan slider carousel dan di sidebar terdapat tabber yang tinggal memasang empat widget yang ingin ditampilkan disana.
Berikut ini screenshot tampilan dari template Johny Darkgamer (klik untuk memperbesar gambar) :
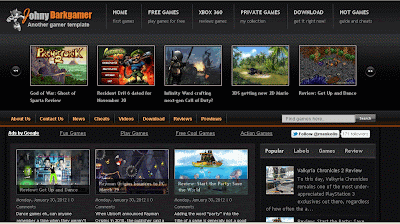
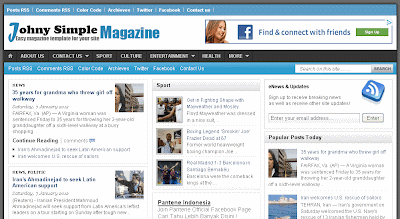
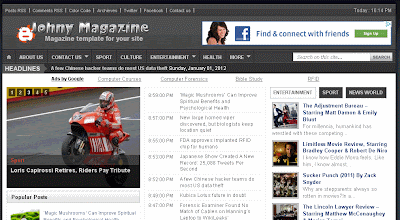
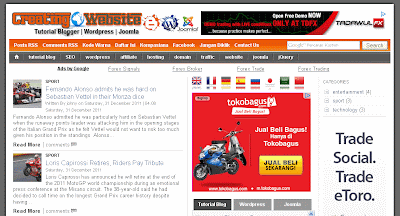
Home Page
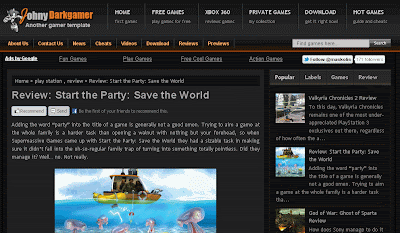
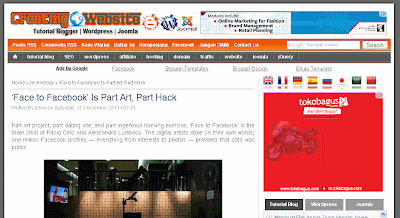
Postpage
Fitur yang terdapat pada template ini :
- Slider Carousel, untuk mengganti dengan gambar dan URL anda tinggal cari kode di bawah ini :Keterangan :
<a href="http://creatingwebsite-maskolis.blogspot.com/" title="God of War: Ghost of Sparta Review"><img alt="God of War: Ghost of Sparta Review" height="98" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipopFNJt_UABbd-Xy4tdrqmdKmO-ukYxDgmnDjAakvQuwS7aZFd9aFtYScK0KJDz6MFi4tp_w47XOg-o_1IxD1q8Aw1N8JYyH4lcsnOUrV5nYA9Khv-PfwhHOOIpmtU4qfx-pyaok4jpQ/s1600/index8.jpg" width="143" /></a>
<h2 class="titleg"><a href="http://creatingwebsite-maskolis.blogspot.com/" rel="bookmark" title="Permanent Link to God of War: Ghost of Sparta Review">God of War: Ghost of Sparta Review</a></h2>
- Warna merah : URL post
- Warna kuning : URL gambar
- Warna biru : Keterangan dan judul gambar - SEO friendly, Anda tinggal memasukkan meta tag yang sudah saya sediakan di bawah kode<head>
- Tabber sidebar, Anda tinggal memasukkan empat widget yang otomatis akan menjadi tabber sidebar
- Menu navigasi dropdown dengan sub menu transparan
- Breadcrumb ready
- Sharing artikel via FB, twitter dan Google+ yang juga sudah ada di bawah tiap postingan
- Twitter follower count di bawah navigasi kedua
- Dan tentunya kolom untuk pemasangan iklan bagi Anda yang ingin memonetisasi blog
Template ini tidak hanya untuk kontent game saja, tetapi juga dapat Anda isi dengan kontent lainnya, seperti berita, tutorial, atupun untuk toko online juga bisa terserah Anda mau diisi apa. Di bawah ini sudah saya siapkan link demo bagi yang ingin melihat secara langsung, juga tidak lupa link download bagi Anda yang mau mencobanya. Jika masih ada yang mau ditanyakan, isi kotak komentar yang ada di bawah, sekian dan semoga bermanfaat. Happy blogging...... untuk membuat slider otomatis baca Membuat Image Slider Berdasarkan Kategori Tertentu
Karena tempat penyimpanan google code saya kena banned sama google, kode script yang disimpan disitu tidak bisa dibuka semua sehingga slider carousel Johny Dargamer template tidak jalan, untuk mengatasinya cari kode di bawah ini pada posisi Edit HTML (diatas </head>) :
<script src='http://creatingwebsite.googlecode.com/files/ikansuper.js' type='text/javascript'/>
<script src='http://creatingwebsite.googlecode.com/files/muter-muter.js' type='text/javascript'/>
<script src='http://jamu-martin.googlecode.com/files/jfish.js' type='text/javascript'/>Kemudian save templates
<script src='http://jamu-martin.googlecode.com/files/superfish.js' type='text/javascript'/>
Baca juga :
- Johny Magazine 2, Darkmatter Template For Your Site
- Johny Simple Magazine 2, Template Full Widget
- Johny Simple Magazine, Easy Magazine Template For Your Site
My Google Code was banned, there's so many script that I put in there can't be opened. But I already fixed it with the updates ones, you can re-download this template or you can change some script below
Click this link and read subtitle "Update Template" in that post for the latest updates of Javascript